UI/UX | Web & Mobile
Designing Tinkerine’s
3D Printing Software
2 months, 2021
Timeline
SaaS, web browser
Platform
Lead UI design, UX design
My Role
Overview
The project was to build a desktop and mobile SaaS product for Vancouver-based company Tinkerine Studios. The product, Tinkerine Cloud, aimed to provide teachers and students with a hassle-free solution to prepare 3D printing files in a hands-on/STEAM learning environment.
My Role
In this project, I led the UI design and was heavily involved in the UX design from start to finish, collaborating with a small cross-functional team of project managers, designers, and developers. I spearheaded the creation of the design system and the execution of the final design.
Problems
Challenges with OS support: The previous version of Tinkerine’s 3D slicing product was a desktop application on Windows and Mac, which had a few disadvantages. Not only was maintaining and updating the software across several OS versions a chore, but we were also at the mercy of any OS update rendering our software incompatible. Most importantly, many classrooms with our 3D printers could not run our software due to their schools’ limited access to only iPads or Chromebooks.
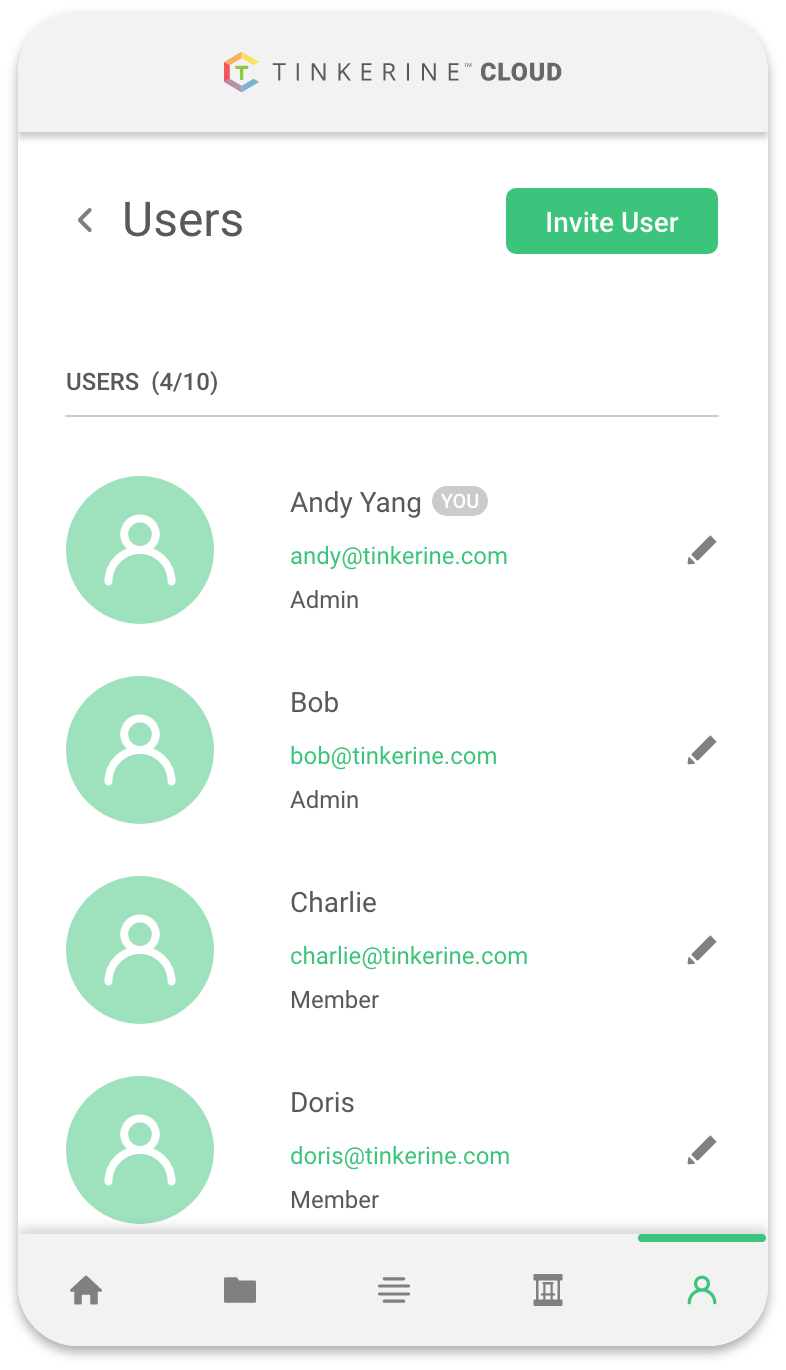
Tedious workflow for teachers: One of the most common requests from our users was a way to more easily manage 3D files submitted by students. With over 20 students per class (and possibly multiple classes per semester), the workflow of getting files from students via a USB drive, organizing and preparing them for printing, and keeping track of which ones have been marked proved extremely tedious. It significantly added to the already heavy workload of teachers.
Goals
Expand the user base and streamline future development: By moving away from a desktop client to a SaaS web application, we would hit two birds with one stone. Not only would the product be compatible with any device, but it would also save the team time and effort from managing multiple versions of the product.
Improve teachers’ workflow: Time is a scarce resource for teachers, who are often short-staffed. By adding the most-requested file management feature to our product, we would address a major pain point of our customers. In addition, we would naturally introduce a new revenue stream for the company in the form of cloud storage. Again, two birds with one stone.
Process
User data: The feedback and insights that informed this redesign were gathered over the span of a few years by our sales team, who has maintained a close relationship with a large percentage of our user base.
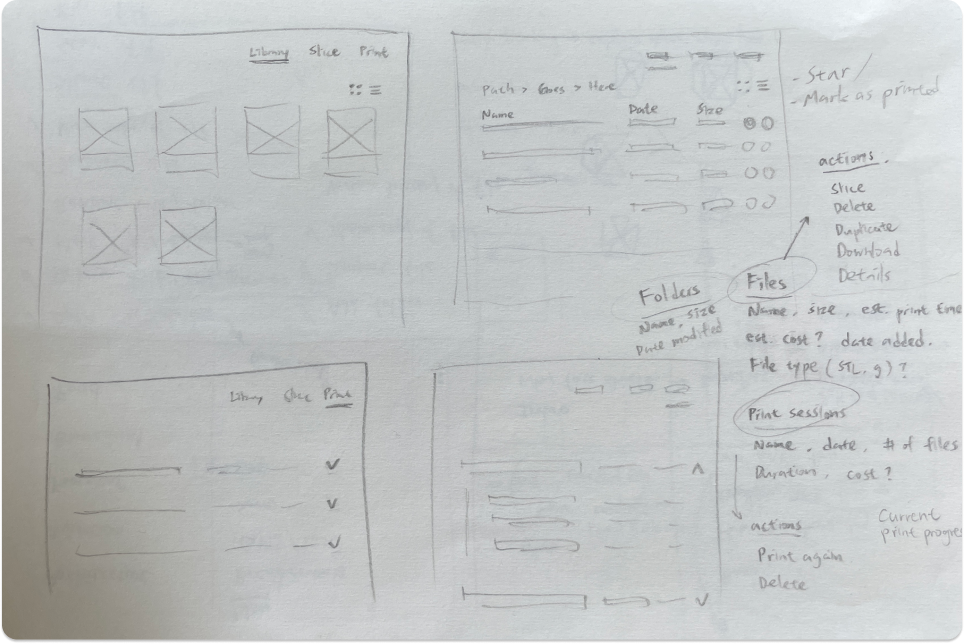
Sketching & wireframing: After combing through our users’ feedback, we ran a few team brainstorming sessions to determine the product’s core functionalities. Sketches and wireframes were done to explore user flows and layouts.
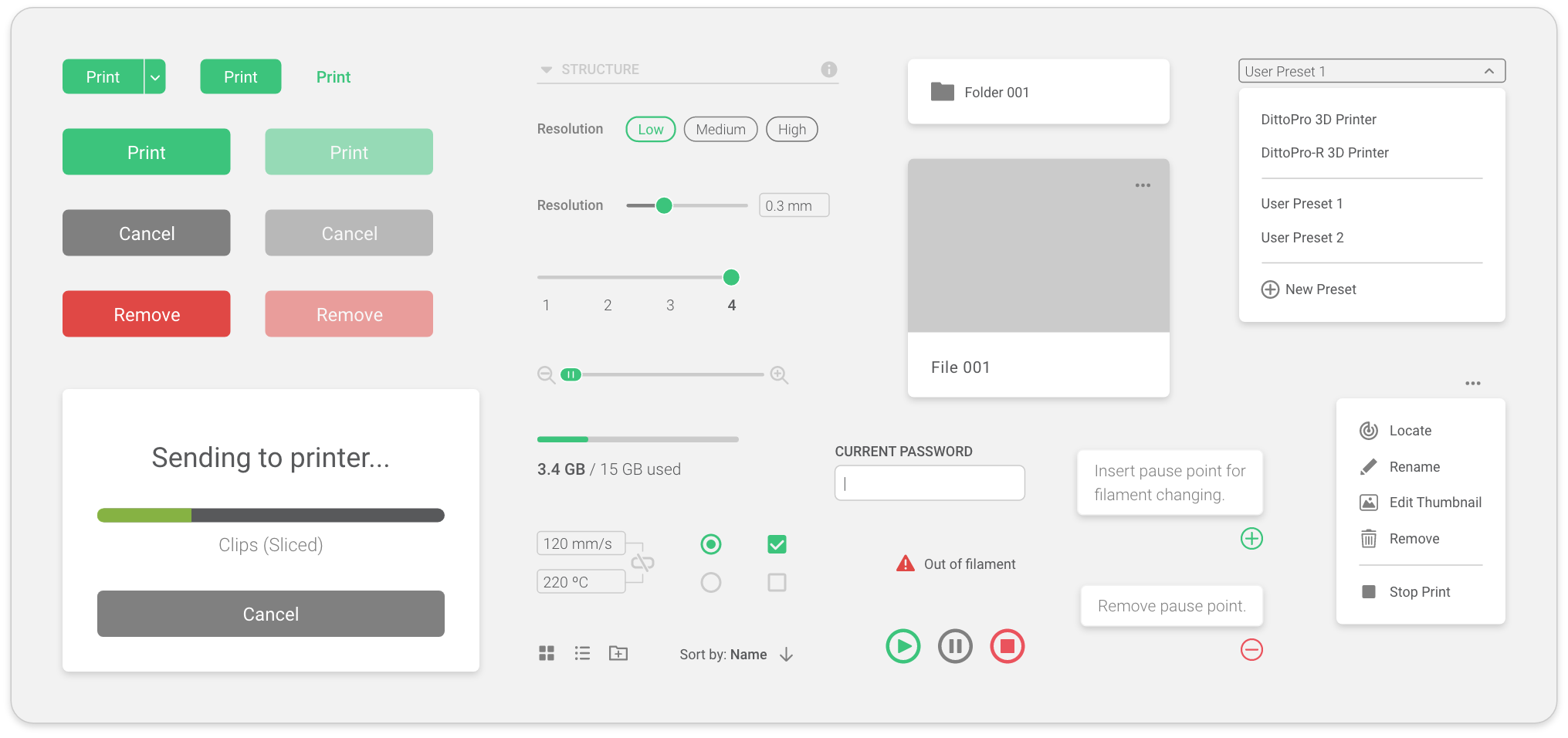
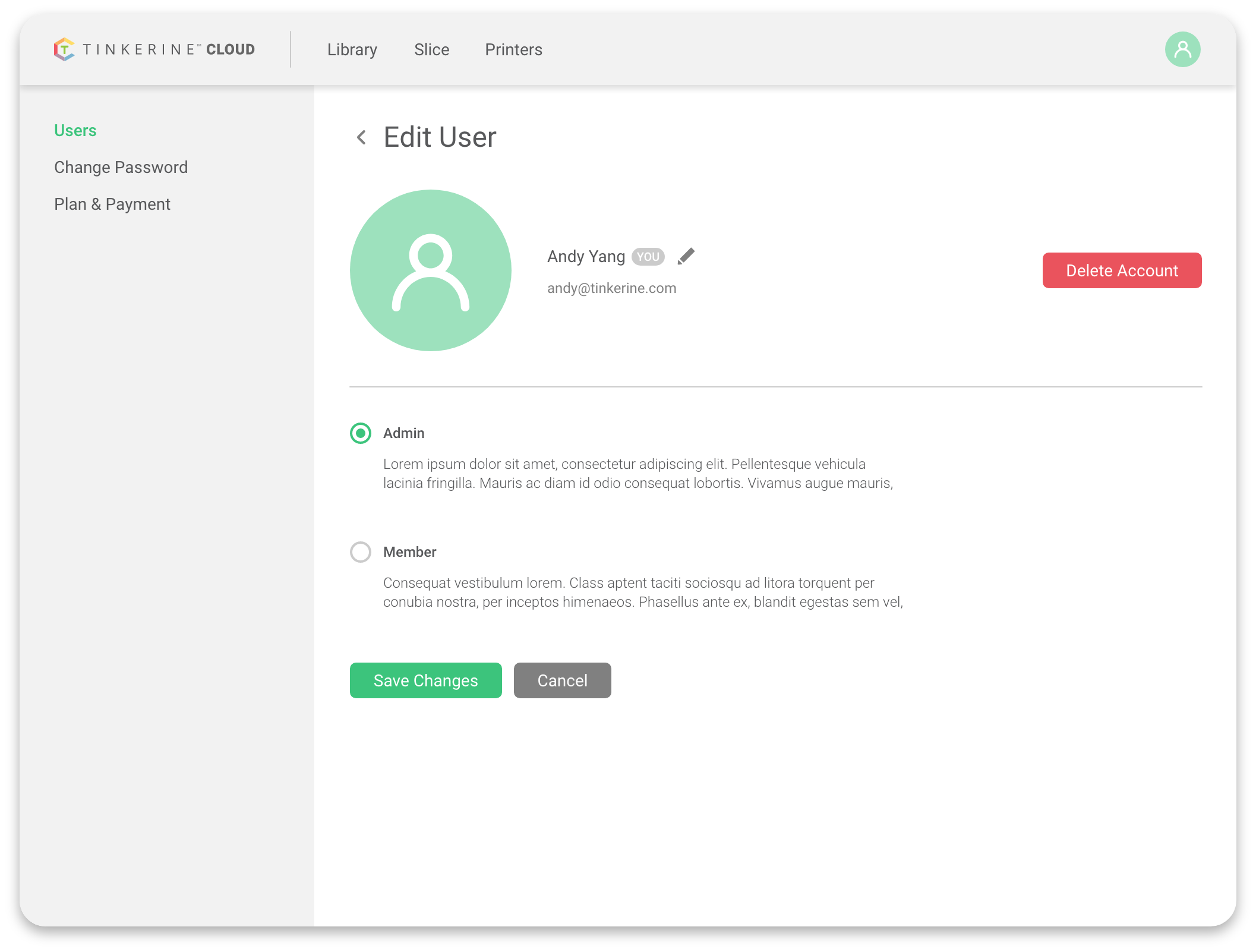
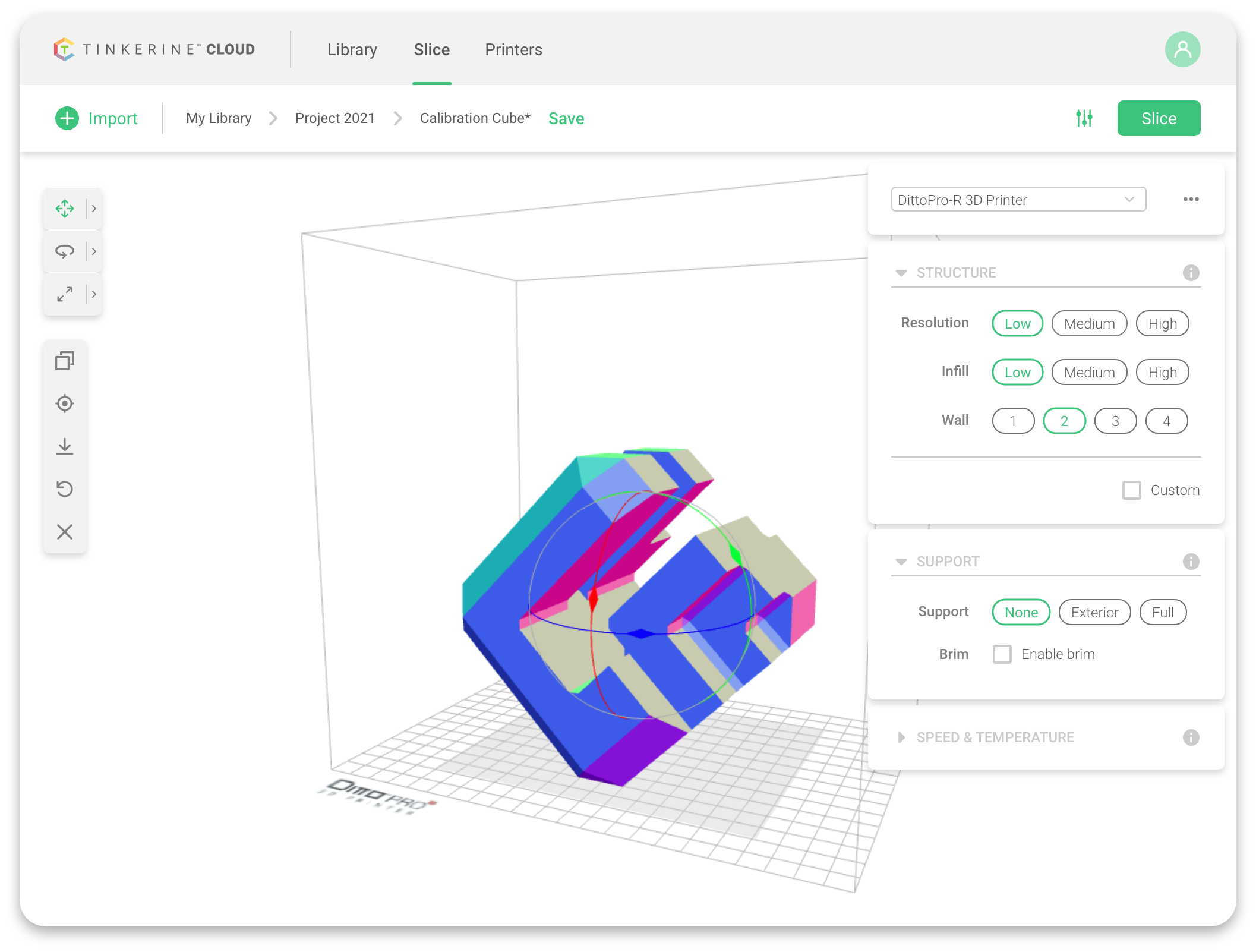
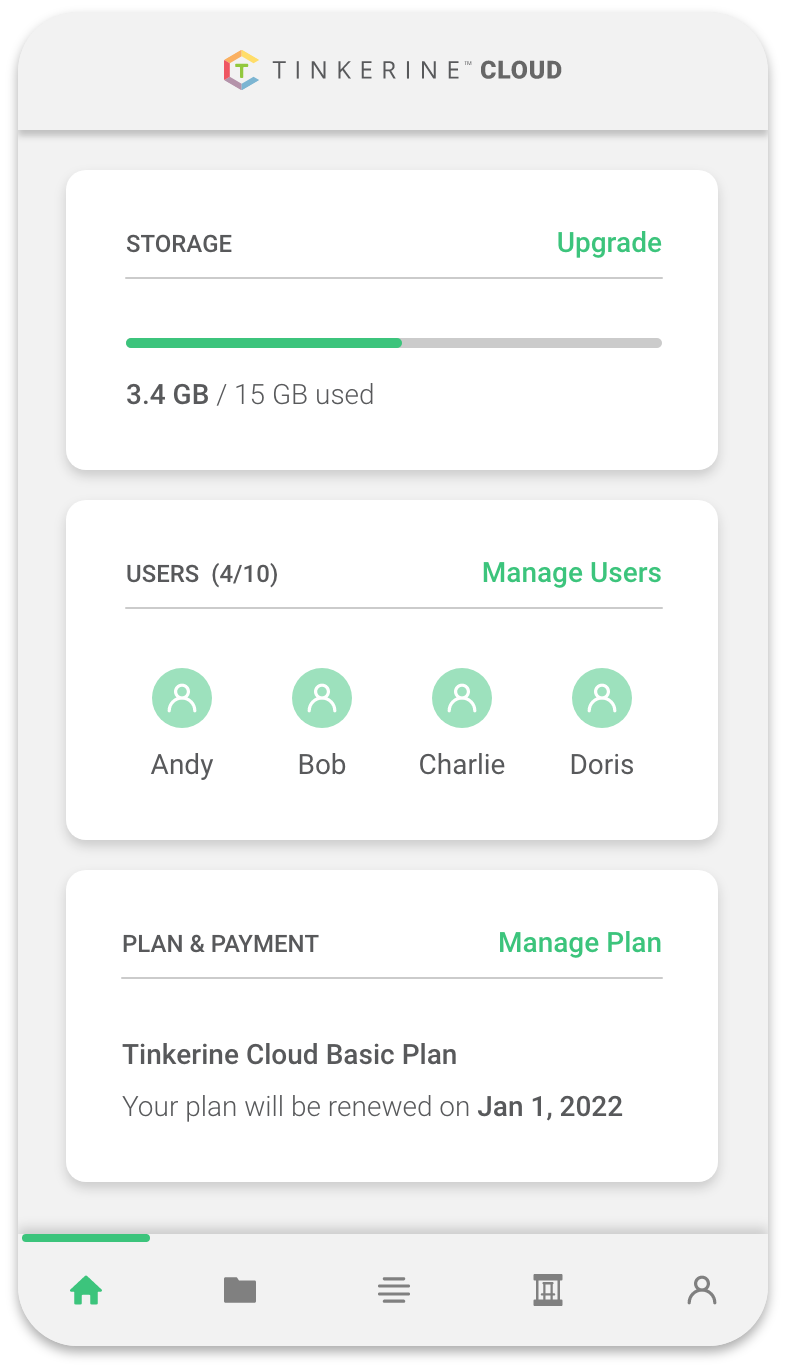
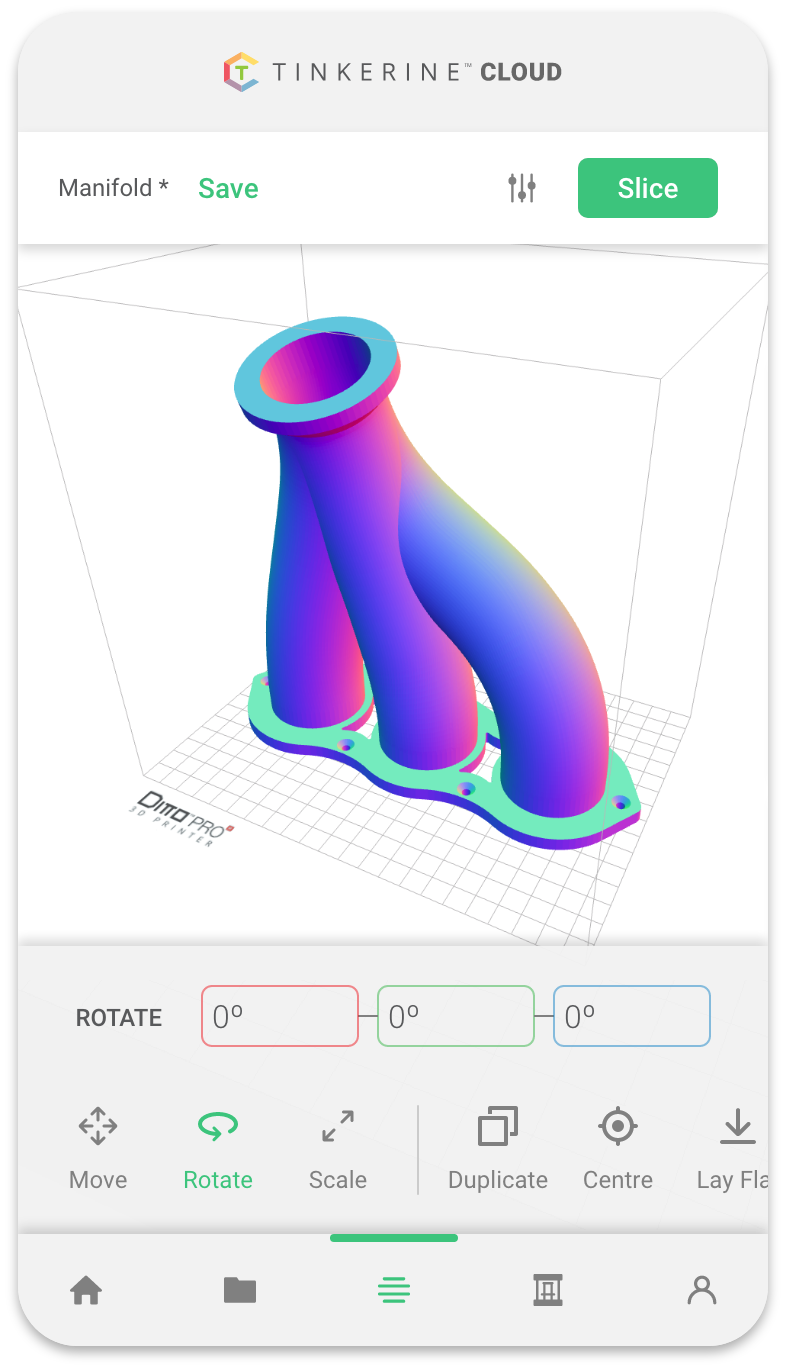
UI components: With the direction for the interface determined, I started designing the UI components based on our existing brand guidelines. Tinkerine’s brand colour of green was used as the CTA to draw visual attention. The overall aesthetics were simple and uncluttered, with the use of cards and modals to improve intuitive understanding, especially for first-time users.
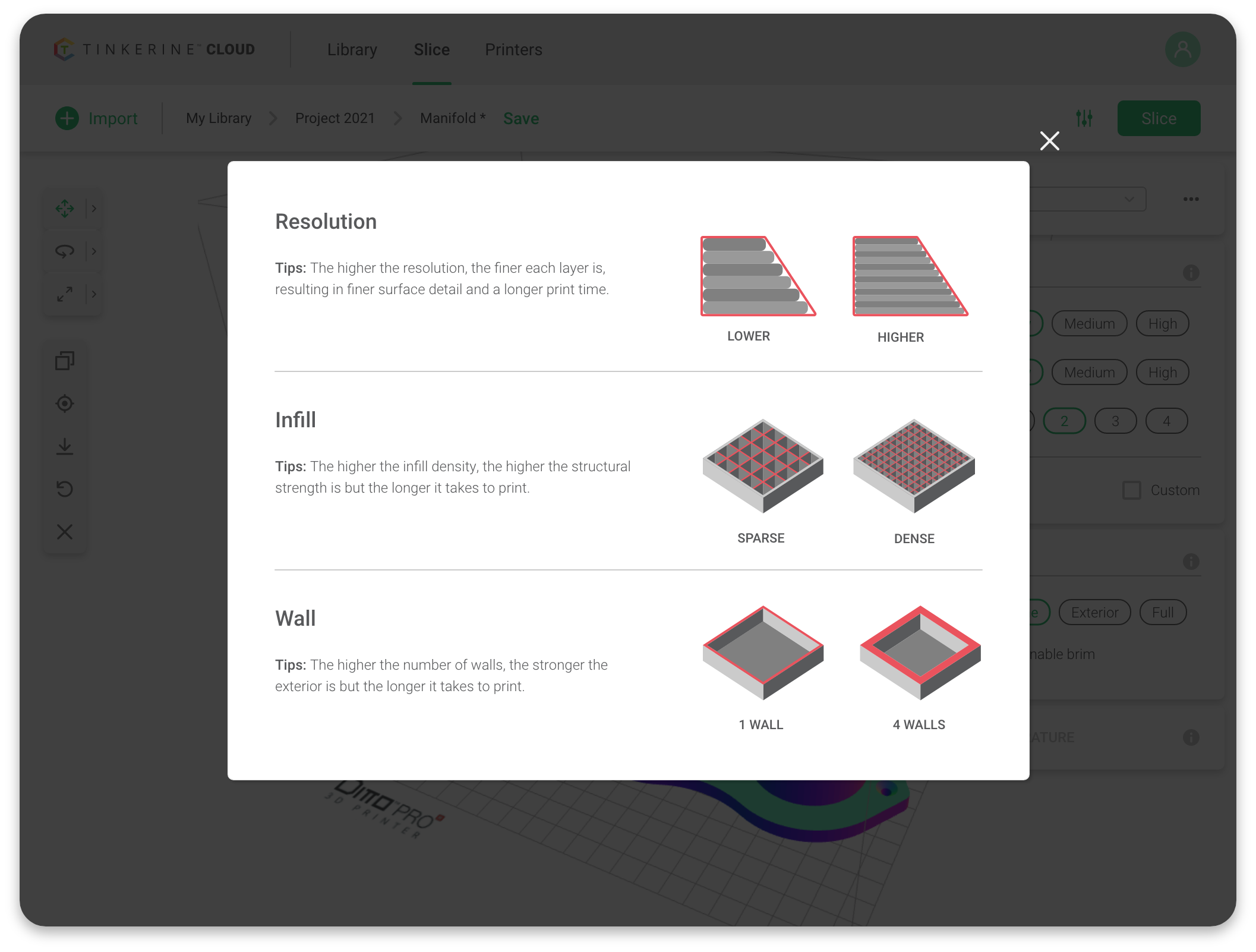
When designing the print settings, options were intentionally limited and most parameters were kept to radio selections or sliders/steppers to avoid overwhelming users. This was a strategic departure from the industry norm of high customizability, which was tailored more toward enthusiasts and engineers as opposed to educators.
Prototyping: A high-fidelity, interactive prototype was created in Adobe XD. It was shown to our brand champions—STEAM teachers with a passion for 3D printing and hands-on learning—for testing and feedback.
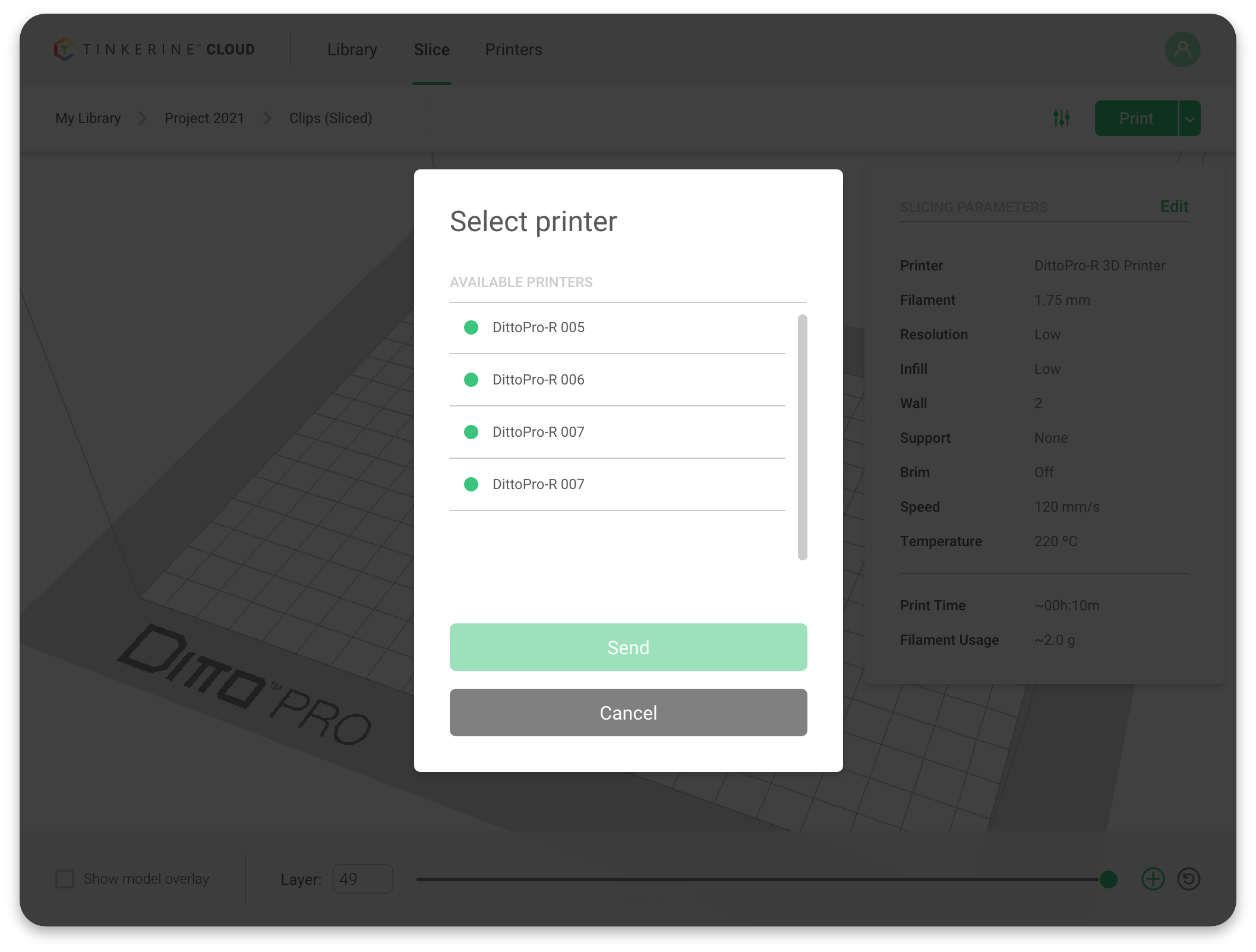
Launch: The redesigned MVP was released on schedule. It allowed users of our 3D printers who previously could not run our software to fully join the Tinkerine ecosystem. As a result, our software user base instantly grew by 25% from existing customers alone. In addition, the new integrated flow of managing, preparing, and printing 3D models was well-received by teachers. It helped expand our user base well beyond users of our 3D printers. Tinkerine Cloud received widespread adoption in STEM/STEAM classrooms across Metro Vancouver, Canada.
Reflections
This redesign was driven by the feedback and insights we have received from our users over the years, especially through the tireless efforts of our sales team, who has maintained a close relationship with a large percentage of our user base. While gathering data this way was organic and unobtrusive, it was a much slower and less structured process. In hindsight, it would have been beneficial to have proactively conducted more organized user research and testing.
Overall, the project was a pleasure to make. I enjoyed working in a cross-functional team and learning the perspectives of different stakeholders. Most importantly, it was deeply rewarding to implement feedback from our users and ultimately deliver a better product to enhance their experience.